2018年3月に彗星のごとく発売されたWordpressテーマ「JIN」。
WordPressテーマ「ATLAS」を開発したひつじさん(@hituji_1234)、赤石カズヤさん(@cps_kazuya)による新しいテーマ。
発売当初から気になっていたものの、2月に別テーマを購入してブログを始めたこともあり、自重していました。
しかし、JINの紹介マニュアルや、すでに導入されている方のレポートを読むにつけ、そのときに使っていたテーマには見られない機能や便利さを感じ、ついに決断。
3月21日に「JIN」を購入!
「JIN」の特徴や、3週間ほど使ってみた感想などを紹介していきます!(アイキャッチ画像にもありますが、ひつじがかわいい……)
トップページのデザイン、機能
8つのデザインスタイル
まず最初にブログのトップページデザインに悩む方が多いと思いますが、「JIN」では8種類のデザインスタイルが用意されています(順次増加中)。
どのスタイルもそれぞれ個性が際立っているため、自分に合うものを選びやすいです。

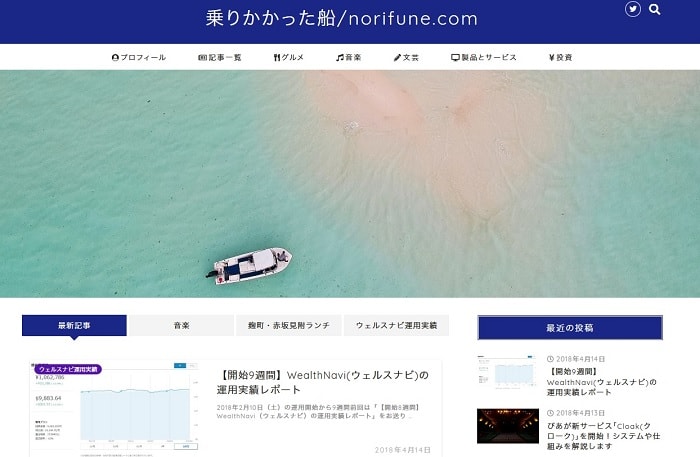
僕は右上の「demo3」を選択して、以下のようにカスタマイズ。

記事は縦並びで、アイキャッチ画像は同じくらいのサイズで固定したかったため。
スマホ版はもともと縦遷移なので問題ないとして、PC版のユーザーの視線移動を考慮すると、新着記事が縦に並ぶタイプが良いと考えました。

記事は縦並びが見やすくて好み。
このパターンが用意されていたのも、選ぶ決め手のひとつとなっています。
グローバルメニューのアイコン
アイコンを使っていい感じのデザインにできる。僕のブログは雑記なので、それぞれに合ったアイコンを探して、このように設定しました。

気に入っています!
ヘッダー画像
画像も簡単に設定できるので、こんな具合にしてみました。「乗りかかった船/norifune.com」というブログタイトルなので、船と海の画像を設定。サイトのテーマカラーも青ベースに。

ヘッダーロゴ
本当はロゴも作りたい! ですが自分にデザインセンスはないので、とりあえずテキストで。いつかはロゴを作りたいです。または依頼料を払ってイラストレーターの方に製作依頼するのもありでしょうか。

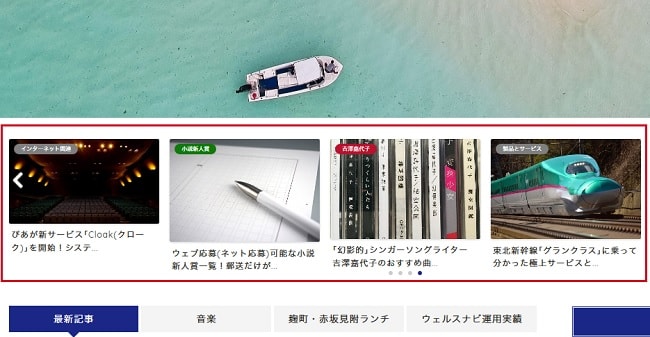
ピックアップ機能
重要な記事、読んでもらいた記事をピックアップして表示することで、メディア感を出すことができます。

赤枠のところです! 雑記ということもあり現状では利用していないけれど、よく読まれているもの等は設定してもいいかもですね。
コンテンツマガジン機能
読んでもらいたい、推しカテゴリをタブで設定できます。これは設定しています!

赤い部分です。4つまで設定可能。
カテゴリ一覧の階層化
これは僕個人の好みですが、カテゴリの階層は中身も見せてもらいたい派。
しかも一階層下のカテゴリはちゃんとズレて表示されているのでわかりやすい! 個人的理想形。

記事のデザイン、機能
タイトル文字数、記事文字数の表示
- タイトル入力フォームの右の方に「タイトル文字数」
- 記事入力フォームの下の方に記事の「文字数」
が、それぞれ表示されます。特にタイトル文字数は、かゆいところに手が届く機能で嬉しいです。
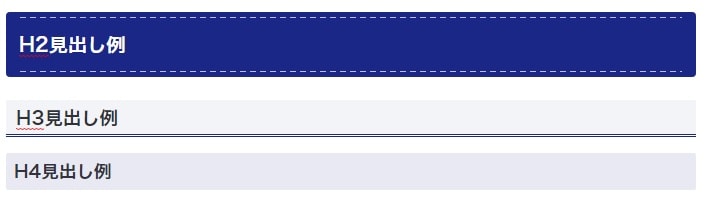
見出し
- H2タグの見出しが8+2パターン(VerUPで追加)
- H3タグの見出し5+2パターン(VerUPで追加)
- H4タグの見出しが4パターン
なんと10×7×4=280パターンが選べます!

サイトに合った見出しデザインを選びましょう。
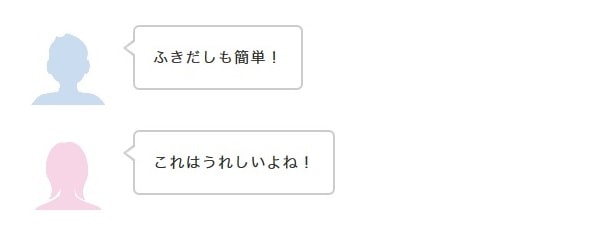
ふきだし

ふきだし形式で文章を進めたいときに、簡単にふきだしを挿入できます。もちろんアイコンも変えられるので、好みのものを使用しましょう。
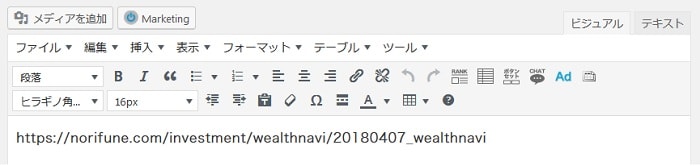
ブログカード
関連記事を表示するブログカードは、URLを貼り付けるだけで反映されます!(内部記事のみ)

こんな感じでURLをコピペするだけで、

いい感じのブログカードに!
ボタン
ボタンのデザインやカラーも自由に変更できるし、横並びも簡単に設置できます。

ボックスデザイン
20種類ものボックスを用意!
テキスト入力するのみのボックスから、良い例・悪い例、要点まとめ……といったさまざまな要求に応えられます。
このページでは「参考ボックス」を多めに使ってみました。

ランキングボックス
これも一発で設置可能。ランキング記事を書きたくなります!

2カラム/3カラムボックス(2018/7/20更新)

アップデートで、2カラムボックス/3カラムボックスの機能が搭載されました!
上記のような感じで比較したい時に便利ですね。ボールド、画像、中央寄せ等もできます。
編集画面の「ショートコード」から設定できます。背景色なしも可能。
ちなみに3カラムはスマホだと縦に並びます。下の例で3カラムを使いましたので、スマホの方は確認してみてください。
画像加工(2018/7/20更新)



画像加工機能も追加になりました!
試しに3カラムの比較ボックスを使って比較しました。一番左が「丸める」「影をつける」「枠をつける」の3種類の加工全部を施したもの。画像が小さくてわかりにくいかもですが、枠に影が落ちて少し太くなっています。
真ん中は「丸める」「枠を付ける」の2種類の加工を施した画像です。左より枠が細いです。
そして右が元画像です。特に丸めると柔らかい印象になりますね。
こちらもショートコードで簡単に設定できます。
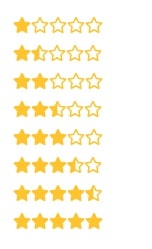
星マーク(2018/7/20更新)

レビュー用の星マークも追加されました!
1~5まで0.5刻みです。レビュー等の記事を書いている人には重宝されそうです。僕もレビュー記事を書いているので、今後使ってみたいと思います。
同じくショートコードから選択できます。
アイコンボックス(2018/10/31更新)
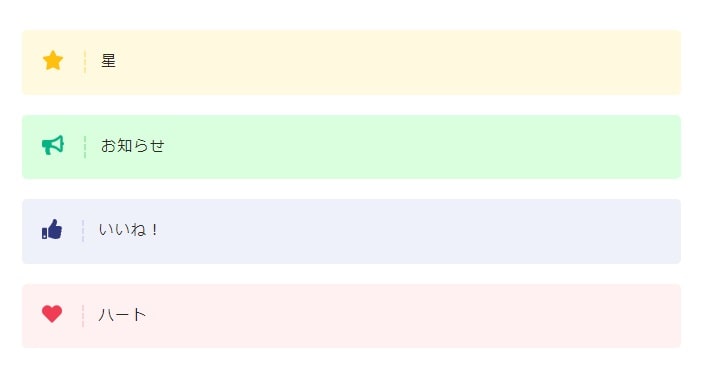
さらなるアップデートにより、「アイコンボックス」が使えるようになりました!

このようなボックスが、「FontAwesome」のかわいいアイコンとともに簡単に作れます。ショートコードから選ぶだけ。こうしたアップデートも嬉しいですね。
好きなアイコンで作りたい場合は「JIN公式サイトのアイコンボックスの作り方」に詳しい説明がありますのでご覧ください。
広告管理機能
これがめちゃめちゃ便利!
タイトル下、最初の見出し2の上、記事下、関連記事下などが指定でき、

こんな感じでダブルレクタングルも簡単に設定できちゃいます。
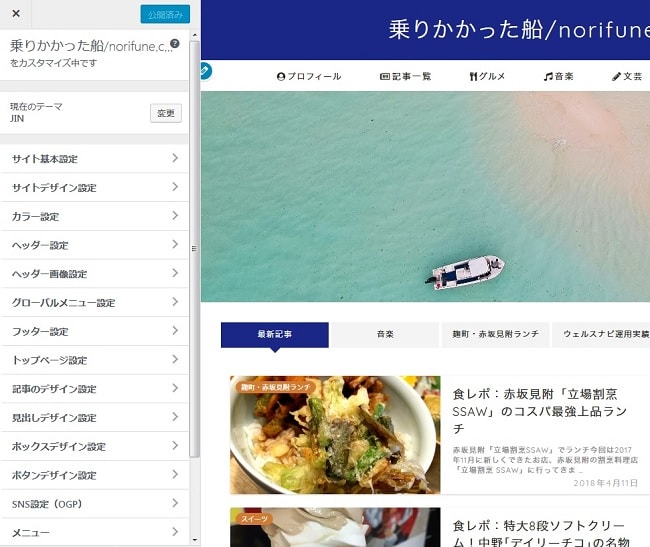
カスタマイズ画面
こちらの画面でヘッダーからフッター、サイトデザインを視覚的にいじることができます。とにかくサイトデザインで、ユーザーの負担を減らそうという製作者の意図が見えて嬉しいです。

実は以前のテーマでもカスタマイズ画面はあったものの、ちょっと使いにくくて使用していませんでした。
でも、JINのこの画面はとても直感的に触れるので、とっても捗ります。
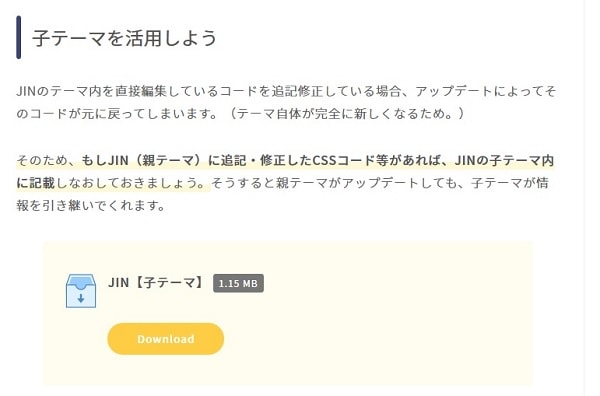
子テーマを用意
ちゃんとサイトに子テーマが用意されています! これまでは別途自分で作っていたので、とっても便利。

SEO対策、デザインへのこだわり
- Googleがクロールしやすい設計
- ユーザーが使いやすいUIを追及
- 内部SEO対策ツールの充実
とのことで、ひつじさんのアフィリエイト・SEO魂、赤石カズヤさんの開発魂がJINに注入されています。
「JIN」を使い出したからなのか、それともブログを始めて2ヶ月以上連続で記事をアップしていたからなのか分かりませんが、インデックス登録がすごく早くなった気がします。
どちらにしても、「JIN」の導入のおかげというのは確かかも!
気になった点
ほとんどなかったのですが、以下に細かい点を少し。
画像の配置

この例にあるように、「別タブで開くことを伝えるアイコン」の画像が少し浮いてしまっています(赤丸のところ)。これは以前のテーマだと問題なくテキストと同列に設置できていたので、JINの仕様かバグかもしれません。
この画像だけでなく、普通の画像も浮いてしまうので、できれば浮かないようにして欲しいなあと思っています。
カテゴリ複数登録時のラベルカラー
カテゴリがひとつの時は、指定したラベルカラーが表示されるものの、ふたつ以上登録すると、サイトのテーマカラーになってしまいます。

たとえば、このページは「音楽」「ライブ情報、ライブレポート」のふたつに登録しているので、カテゴリカラーが青になってしまいました。
「音楽」カテゴリは赤で統一しようと思っていたので、ちょっと気になります。本来は下記のように赤くなって欲しいですね。

パーマリンクを設定している第一階層のカテゴリの色を引き継いでくれると、統一感が出て良いのですが。
スマホ版の記事一覧の文字の大きさ
スマホ版もさくさく動いて快適なJIN。
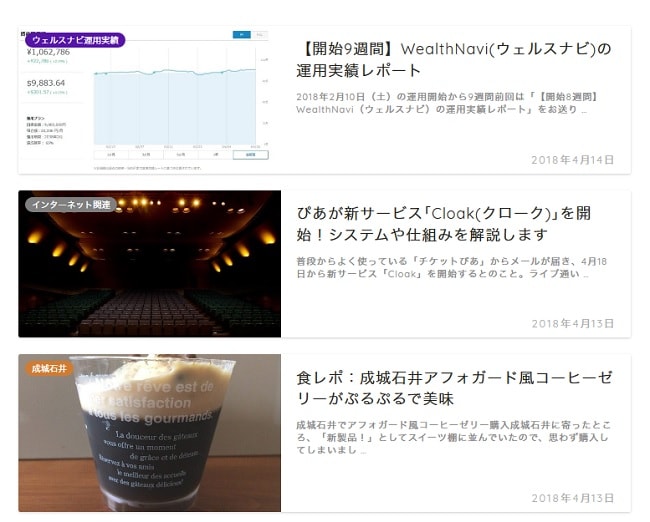
ただ、記事一覧の文字が少し小さいと感じます。「最近の投稿」の方はいい感じの文字サイズなので、こちらと同じくらいだともっと見やすくなるなーと。
| トップページ記事一覧 | 「最近の投稿」の記事一覧 |
 |  |
左右並べるとわかりやすいです。右の文字サイズがいいのですが、トップページ記事一覧はカテゴリ表示もあるので、そのあたりの調整が難しいのでしょうか。
正直、ちょっと細かすぎる指摘かもしれない……。逆にいえば、このくらいしか気になる点がないということです!
なお、不具合を含めてお問い合わせフォームがあるので、気づいた点がまとまってきたら送ってみることにします!
「JIN」感想まとめ
大満足!
まだ使っていない機能があったり、デザインの細部を整えたりと、やりたいことが残っているものの、とても使い心地がよく、記事の作成もウキウキしながら作業できています。
ちなみに、この記事の公開前日の4月14日に、初めて1日のPVが100を超えました! 開始して2ヶ月。まだまだ道半ばで微々たるものですが嬉しい。これも「JIN」のおかげかも!?
その後の運営報告はこちらの「ブログ運営」のカテゴリをご覧ください。開始8ヶ月目の9月には、なんと15万PV(1日平均で5,000PV)を達成しました。
価格は14,800円と少々高めの設定ですが……充分に元は取れる価格ではないかと!
実際にバージョンアップで見出しを追加したり、購入者限定記事を用意したり、開発陣のやる気が感じられるのも好印象。
独自にカスタマイズされている方もいて、JINの公式サイトでも紹介されています。
WordPressテーマ「JIN」のカスタマイズ方法(順次追加)
もちろんテーマには人それぞれ相性があります。
まずは「JIN」のマニュアルを見たり、公式サイトに「JIN」のレビューを掲載したサイトが紹介されているので、もしテーマで迷っている人はぜひそれらを確認して検討してみて欲しいなーと思いました。
また、今後もアップデートを重ねていくとのことですので、とっても期待しています!
★下記ブログで当記事を紹介いただいています。ありがとうございます!
その後、このウイスキー特化サイトでもJINが活躍中です。




